本文最后更新于:9 个月前
感觉自己博客有点简洁(简陋),所以在页脚添加一个运行天数试图挽救
本博客使用的主题为Fluid,其他主题不保证可行
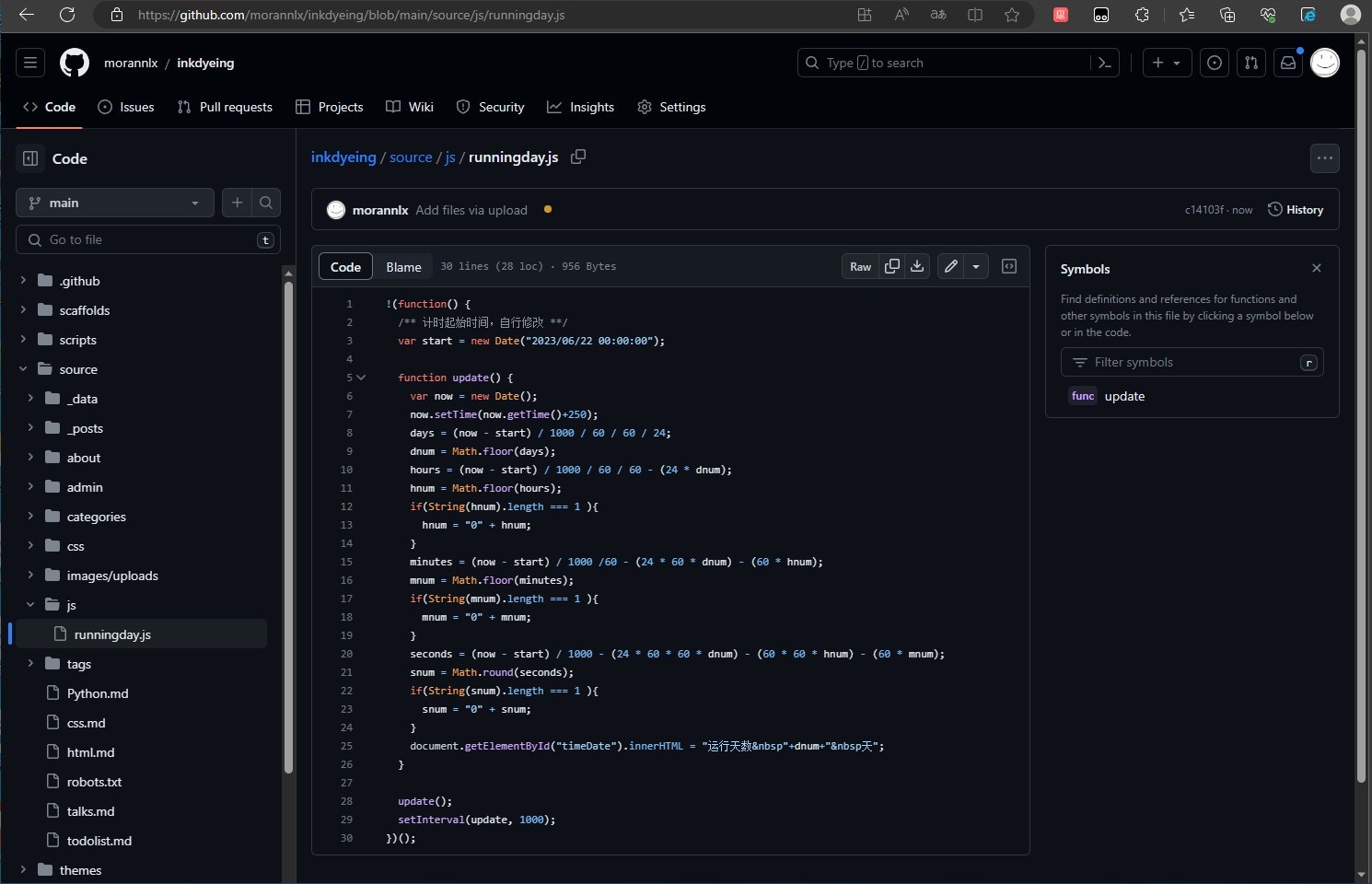
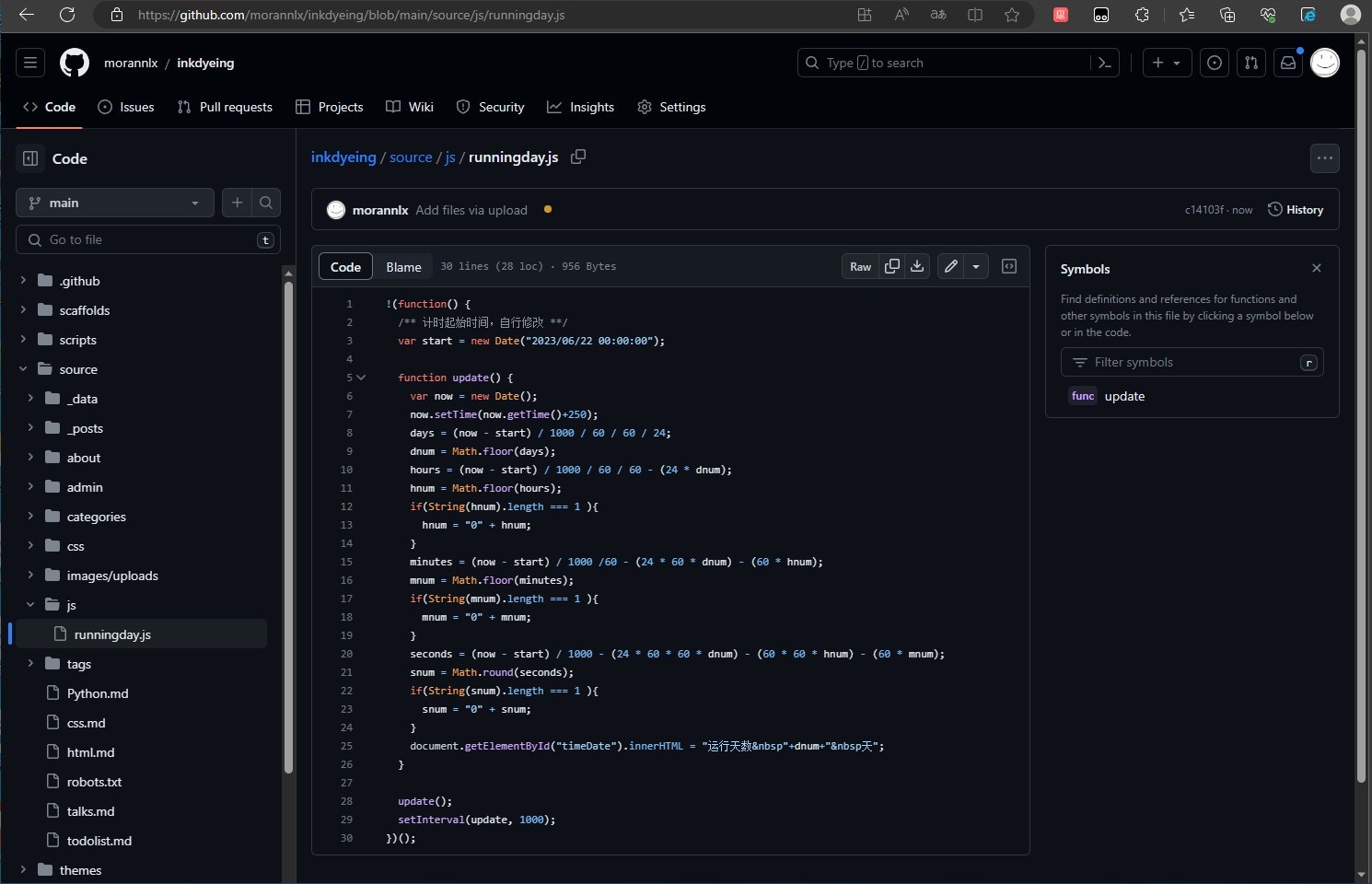
首先在博客目录下进入 /source,然后新建一个 js文件夹,进入js文件夹新建 runningday.js
编辑 runningday.js并保存

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| !(function() {
var start = new Date("2023/06/22 00:00:00");
function update() {
var now = new Date();
now.setTime(now.getTime()+250);
days = (now - start) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - start) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if(String(hnum).length === 1 ){
hnum = "0" + hnum;
}
minutes = (now - start) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if(String(mnum).length === 1 ){
mnum = "0" + mnum;
}
seconds = (now - start) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if(String(snum).length === 1 ){
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = "运行天数 "+dnum+" 天";
}
update();
setInterval(update, 1000);
})();
|
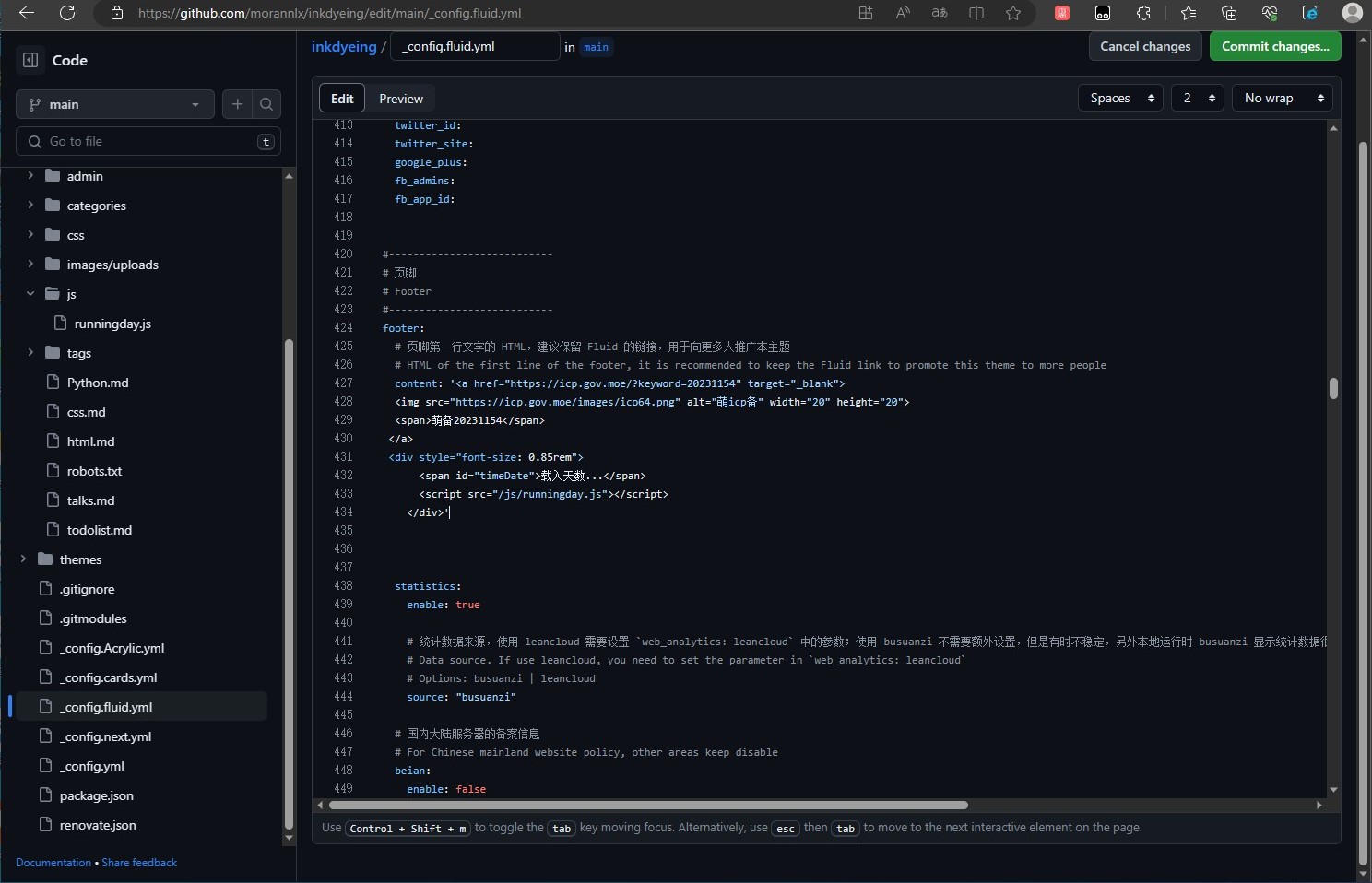
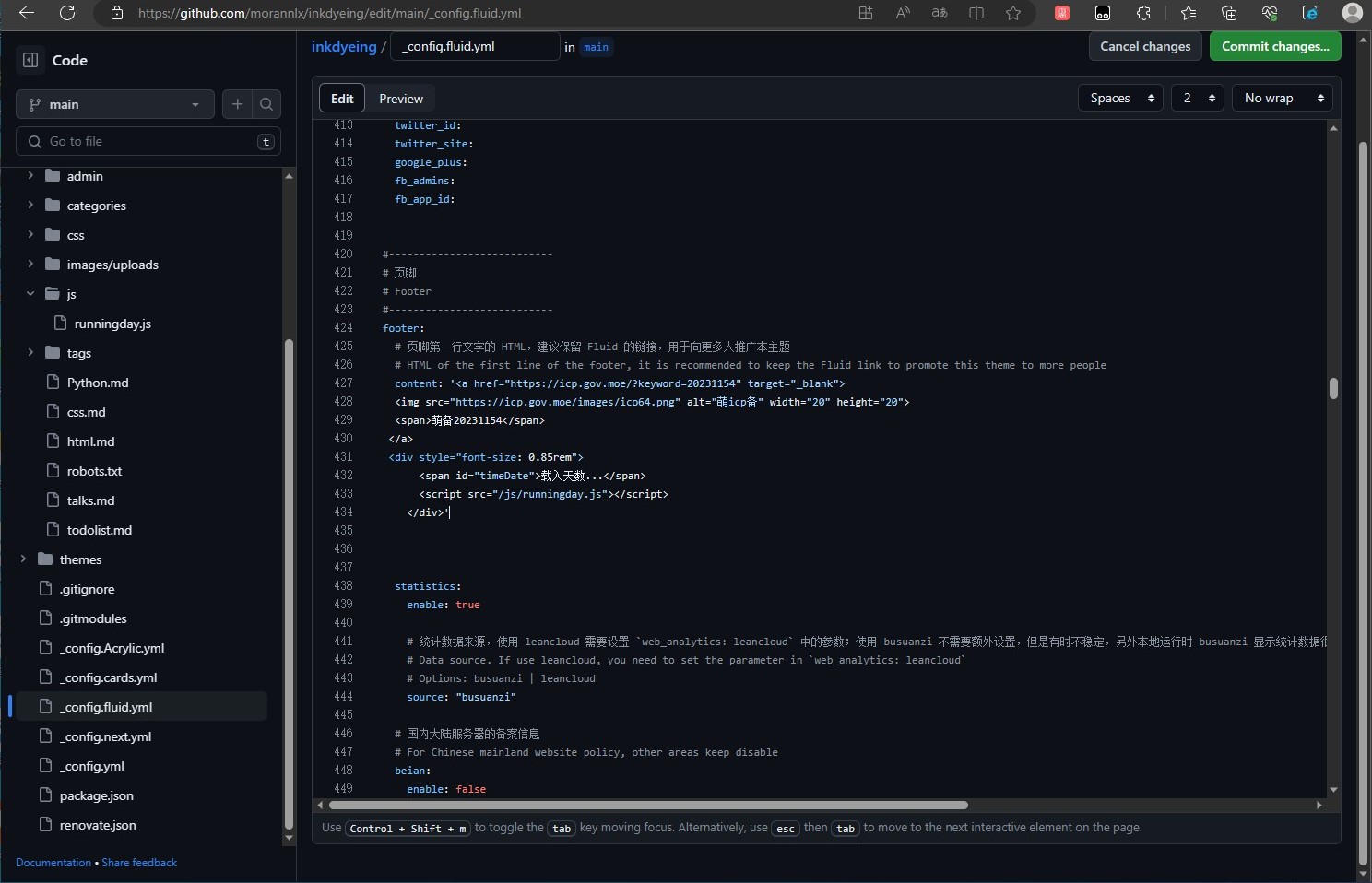
然后编辑博客目录下的 _config.fluid.yml
在 431行中添加
1
2
3
4
| <div style="font-size: 0.85rem">
<span id="timeDate">载入天数...</span>
<script src="/js/runningday.js"></script>
</div>
|
保存并部署就可以了
方法借鉴自(Hexo-Fluid 主题美化 - 添加网站运行时长 | Blog (gitee.io))